안녕하세요. 스마트팩토리입니다.
html5의 기본 태그에서 를 한번쯤 보았을 것 입니다.
지금 글을 쓰고 있는 와중에도 적용되고 있으니 티스토리 글 쓰는 이들이라면 누구나 알고 있는 것이 아닌가 싶습니다. 지금부터 알아보겠습니다.


첫 문장을 html로 보면 가 있다는 것을 알 수 있습니다. 결론부터 말하면 는공백한칸을만들어주는기능을합니다.
1. (앤퍼센트 nbsp;)공백을 만들어 주는 특수문자


---------------------------
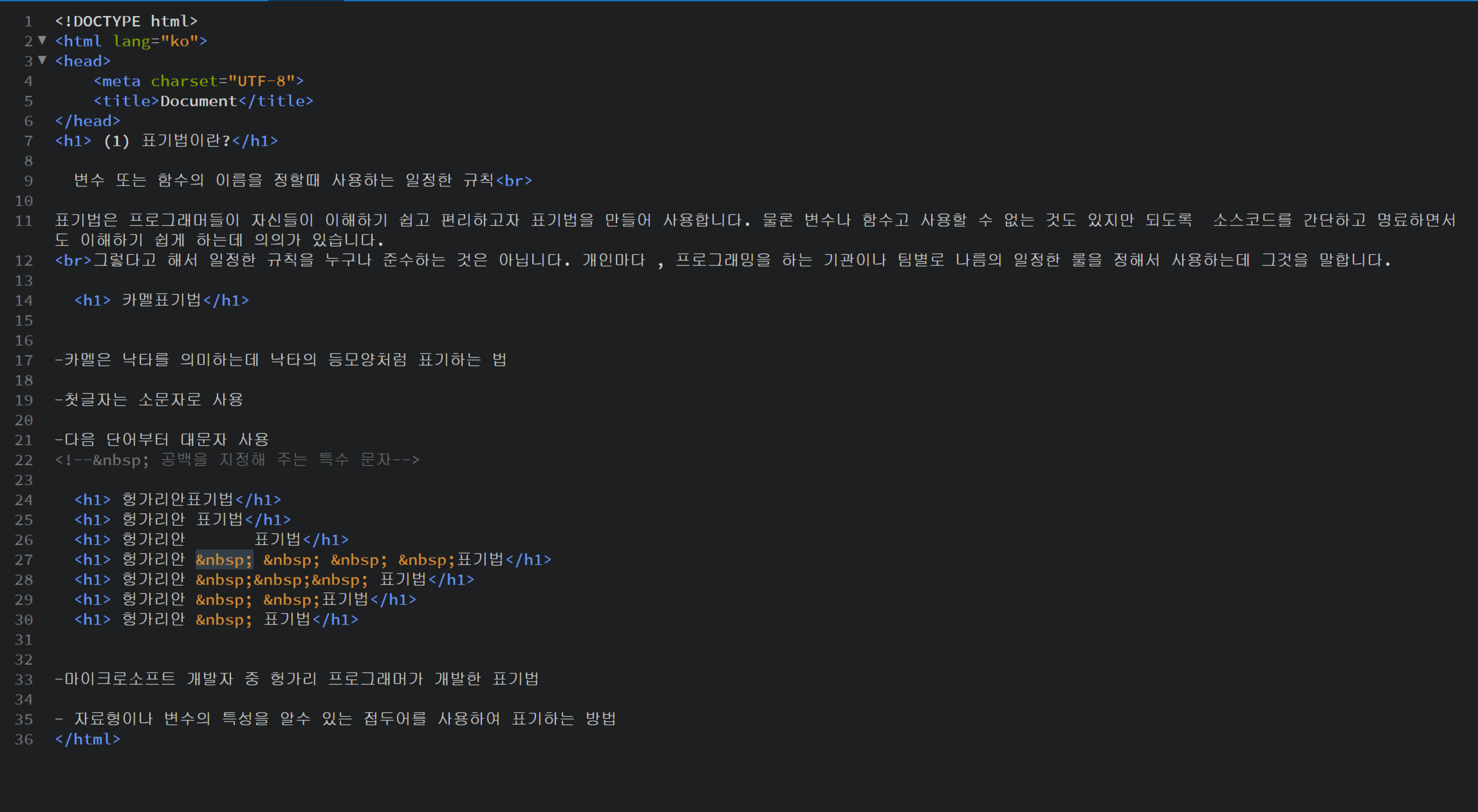
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<h1> (1) 표기법이란?</h1>
변수 또는 함수의 이름을 정할때 사용하는 일정한 규칙<br>
표기법은 프로그래머들이 자신들이 이해하기 쉽고 편리하고자 표기법을 만들어 사용합니다. 물론 변수나 함수고 사용할 수 없는 것도 있지만 되도록 소스코드를 간단하고 명료하면서도 이해하기 쉽게 하는데 의의가 있습니다.
<br>그렇다고 해서 일정한 규칙을 누구나 준수하는 것은 아닙니다. 개인마다 , 프로그래밍을 하는 기관이나 팀별로 나름의 일정한 룰을 정해서 사용하는데 그것을 말합니다.
<h1> 카멜표기법</h1>
-카멜은 낙타를 의미하는데 낙타의 등모양처럼 표기하는 법
-첫글자는 소문자로 사용
-다음 단어부터 대문자 사용
<!-- 공백을 지정해 주는 특수 문자-->
<h1> 헝가리안표기법</h1>
<h1> 헝가리안 표기법</h1>
<h1> 헝가리안 표기법</h1>
<h1> 헝가리안 표기법</h1>
<h1> 헝가리안 표기법</h1>
<h1> 헝가리안 표기법</h1>
<h1> 헝가리안 표기법</h1>
-마이크로소프트 개발자 중 헝가리 프로그래머가 개발한 표기법
- 자료형이나 변수의 특성을 알수 있는 접두어를 사용하여 표기하는 방법
</html>
-------------------------------------------
html 내부에서 글자 사이의 한칸이나 두칸이나 여러칸을 뛰어 놓아도 결과적으로 한칸만 적용된다는 것을 알 수 있습니다. 하지만 글의 정렬 관계를 보면 정확한 한칸 이상이 요구 될때가 있어서 뛰어쓰기도 결과적으로 특수문자를 사용하게 됩니다. 그래서 생각해 낸 것이 바로 (앤퍼센트nbsp;)이라 할 수 있습니다.
프로그래밍 언어에서 종종 볼때도 있었는데 이번에 확실히 알고 가면 좋을 듯합니다. 자주 보지 않으면 까먹기는 하지만 관심만 가지고 보면 기본태그는 생각보다 간단함을 알 수 있습니다.
'Html5 & css' 카테고리의 다른 글
| HTML5 & CSS 기본태그 (2)<b>굵게, sup윗첨자(지수표현)<i><hr/><ins><del>등 #005 (0) | 2021.03.02 |
|---|---|
| HTML5 & CSS 기본태그 제목태그 <h1><h3> ,<p><br> #004 (0) | 2021.03.01 |
| HTML5 & CSS 기초 : 외부 스타일 css파일 생성 및 적용 링크 link rel href #003 (0) | 2021.02.28 |
| HTML5 & CSS 기초 : html 기본 구조와 실행 style, color #002 (0) | 2021.02.25 |
| HTML5 & CSS , javascript - braket 에디터 설치 및 확장기능 설치 #001 (0) | 2021.02.23 |




댓글