안녕하세요. 스마트팩토리입니다.
HTML5 & CSS 기본태그 (2)<b>굵게, sup윗첨자(지수표현)<i><hr/><ins><del>등 기본태그에 대해 알아 보겠습니다.

1. HTML5 & CSS 기본태그(2)

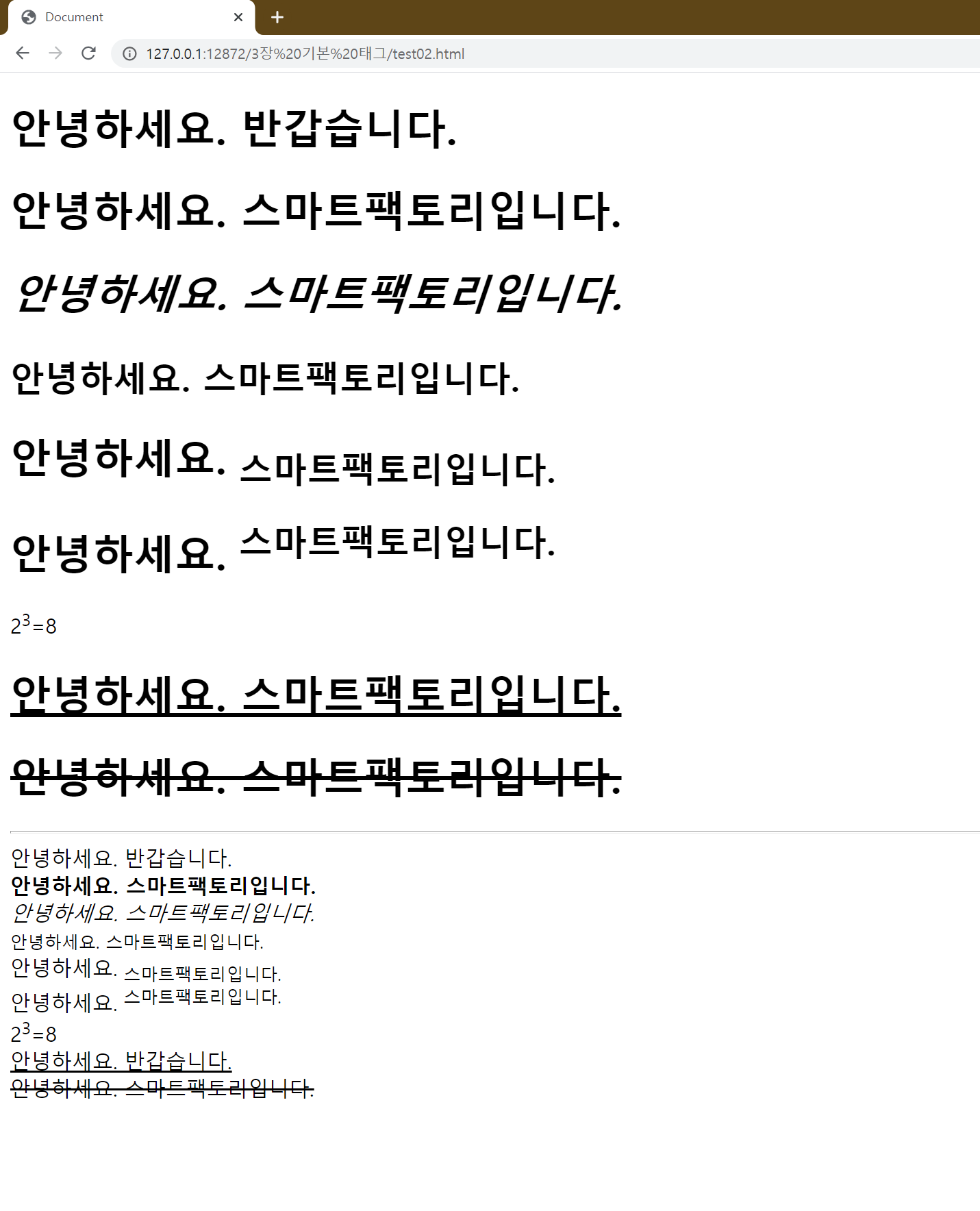
브라켓에서 적용해 본 html기본태그입니다.
b : bold 굵게
i: 기울임 이탤릭체
sub: 아래 첨자
sup:윗첨자로 지수를 표현할때 사용합니다.
2<sup>3</sup>=8 하면 됩니다.
ins 아래 밑줄
del 취소선 - 의도적으로 넣는 경우에 쓰입니다.

-------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1> 안녕하세요. 반갑습니다. </h1>
<h1> <b>안녕하세요. 스마트팩토리입니다.</b> </h1> <!--b는 굵게-->
<h1><i> 안녕하세요. 스마트팩토리입니다.</i> </h1> <!--i 이탤릭체-->
<h1> <small>안녕하세요. 스마트팩토리입니다.</small> </h1><!-- 작게-->
<h1> 안녕하세요.<sub> 스마트팩토리입니다. </sub></h1> <!--아래 첨자-->
<h1> 안녕하세요.<sup> 스마트팩토리입니다. </sup></h1> <!--윗첨자-->
2<sup>3</sup>=8
<h1> <ins>안녕하세요. 스마트팩토리입니다. </ins></h1> <!--아래 밑줄-->
<h1> <del>안녕하세요. 스마트팩토리입니다. </del></h1> <!-- 취소선-->
<hr/>
안녕하세요. 반갑습니다. <br/>
<b>안녕하세요. 스마트팩토리입니다.</b> <br/>
<i> 안녕하세요. 스마트팩토리입니다.</i><br/>
<small>안녕하세요. 스마트팩토리입니다.</small> <br/>
안녕하세요.<sub> 스마트팩토리입니다. </sub><br/>
안녕하세요.<sup> 스마트팩토리입니다. </sup><br/>
2<sup>3</sup>=8<br/>
<ins>안녕하세요. 반갑습니다. </ins> <br/>
<del>안녕하세요. 스마트팩토리입니다. </del><br/>
</body>
</html>
------------------------------------------------------------------------------------
html 기본 태그는 뒤에도 지속적으로 나오기 때문에 한두번 보고 숙지하고 넘어가면 될듯합니다.
생소함만 없으면 충분히 어려움 없이 체크하고 다음으로 진행해도 됩니다.
'Html5 & css' 카테고리의 다른 글
| HTML5 & CSS 기본태그 (앤퍼센트nbsp;) 공백을 만들어주는 특수문자 #006 (2) | 2021.03.03 |
|---|---|
| HTML5 & CSS 기본태그 제목태그 <h1><h3> ,<p><br> #004 (0) | 2021.03.01 |
| HTML5 & CSS 기초 : 외부 스타일 css파일 생성 및 적용 링크 link rel href #003 (0) | 2021.02.28 |
| HTML5 & CSS 기초 : html 기본 구조와 실행 style, color #002 (0) | 2021.02.25 |
| HTML5 & CSS , javascript - braket 에디터 설치 및 확장기능 설치 #001 (0) | 2021.02.23 |




댓글