data-ke-size="size14">안녕하세요. 스마트 팩토리입니다.
HTML5 & CSS 기초 html 기본 구조와 실행 style, color 에 대해 알아보겠습니다.

1. HTML5 & CSS 기초 html 기본 구조


<!DOCTYPE html> --> html의 시작을 알리는 것으로 항상 적어줍니다.
<html lang="en"> -->언어 선택 en은 영어 ,kor은 한글입니다.
<head>--> < >시작하면 뒤에 마무리에 항상 </> 로 끝납니다.
<meta charset="UTF-8">
<title>스마트 팩토리 홈페이지</title>
<style> h1{ color: #ffffff;
background-color: #000</style>
<style> h3{ color: #ffff00;
background-color: #ff0000</style>
</head> --> 헤드 종료
<body> --> 바디 시작
<h1>안녕하세요. 스마트팩토리입니다. </h1>
<h2>안녕하세요. 스마트팩토리입니다.</h2>
<h3>안녕하세요. 스마트팩토리입니다.</h3>
<h4>안녕하세요. 스마트팩토리입니다.</h4>
<h5>안녕하세요. 스마트팩토리입니다.</h5>
<h6>안녕하세요. 스마트팩토리입니다.</h6>
</body> --> 바디 종료
</html> --> html 종료
항상 시작이 있으면 끝이 있는 전형적인 구조입니다. 이는 htm5 뿐만 아니라 다른 언어에서 이런 구조를 보입니다. 특히 html에서 정렬은 상당히 프로그램의 시작과 끝을 알려주어 전체적으로 흐름을 파악하는데 중요합니다.
2. title, style 의 이해
(1) title
<head>
<meta charset="UTF-8">
<title>스마트 팩토리 홈페이지</title>
<style> h1{ color: #ffffff;
background-color: #000</style>
<style> h3{ color: #ffff00;
background-color: #ff0000</style>
</head>


<title> 안에 문구가 홈페이지 첫 화면 상단에 오른쪽 처럼 표현됩니다.
(2) style


style 은 글자의 크기와 색 등을 지정할 수 있으면 형식은 <style></style> 형식입니다.
형식 안에 color: 색깔코드; 입니다. 모든 프로그램 코드의 마지막에는 ; 넣어주는데 이는 마치 우리가 글을 쓰면 . 를 쓰는 것과 같은 이치라고 생각하면됩니다. 한 문장의 종류를 알려준다고 봐도 무방합니다. 이는 프로그램의 형식이기 때문에 적용하는 사례를 통해서 직관적으로 흐름을 보는 것이 중요하다 하겠습니다.
<h1><h2>를 헤드라인 글자 사이즈로 h1 가장 크고 h6가 가장 작은 사이즈입니다.
오른쪽에서 실행화면을 보면 맨위가 h1 이고 맨 아래가 h6입니다.

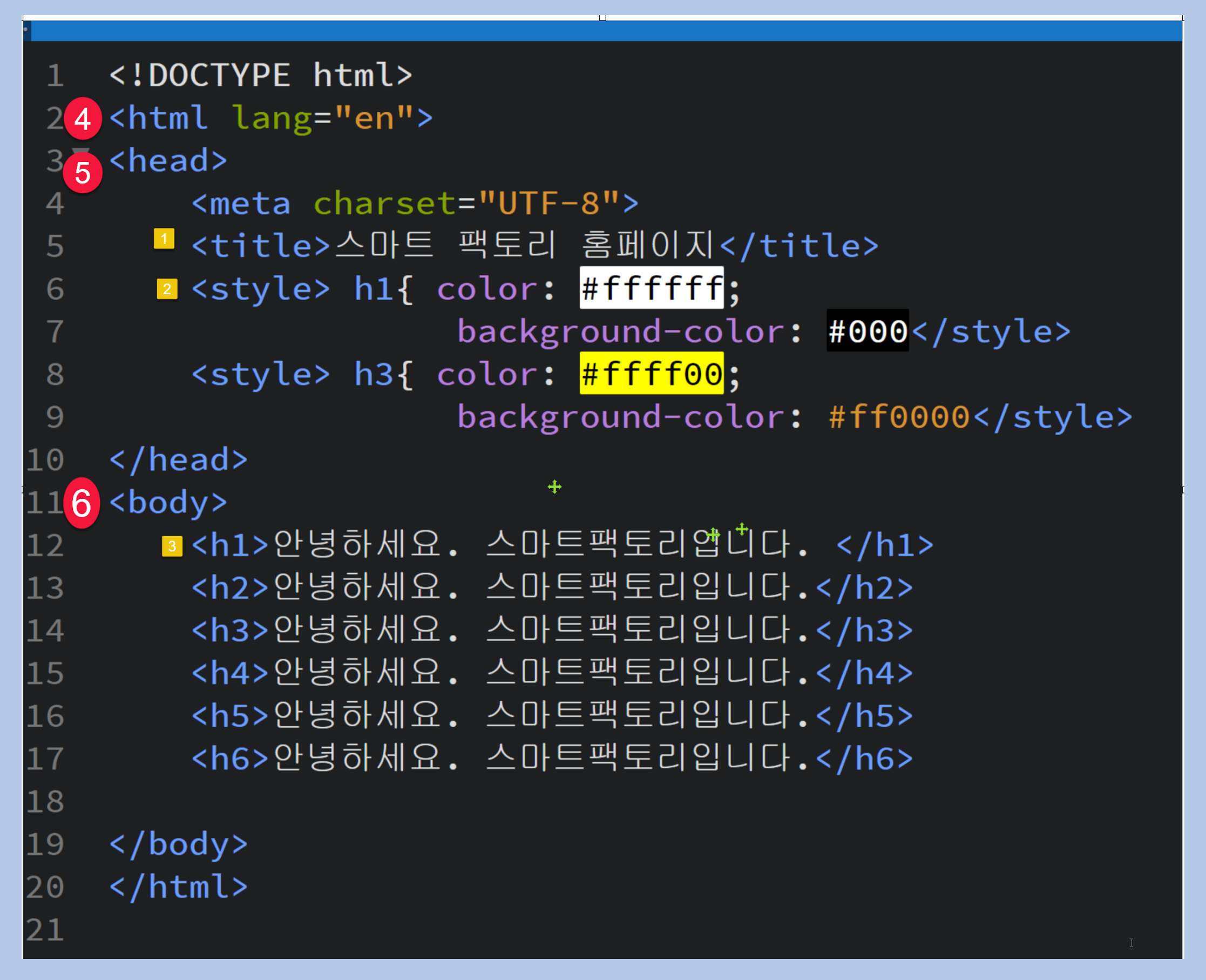
브라켓 화면에서 작성한 코드입니다.
스타일 안에 h1의 헤드라인 글씨에 대해 색을 주고 배경색에 색을 주는 것입니다. #ffffff 은 흰색으로 브라켓 화면에서도 흰색을 보여주고 있어서 색을 나타낼때 직관적으로 파악할 수 있습니다. #ffff00은 노란색, #000은 흰색
색을 구현하는 다양한 표현 형식이 모두 적용되고 있다는 것을 알 수 있습니다.
참고로 색은 칼라피커에서 선택해서 가져오면 빠르게 적용할 수 있습니다.

구글에서 칼라 피커를 선택하고 원하는 색을 선하면 hex 것을 복사해서 붙여 넣기 하면 됩니다.
#fcba03 이런 식으로 말이지요 직접 색을 적용해 보겠습니다.


h4 적용된 것을 알 수 있습니다.
'Html5 & css' 카테고리의 다른 글
| HTML5 & CSS 기본태그 (앤퍼센트nbsp;) 공백을 만들어주는 특수문자 #006 (2) | 2021.03.03 |
|---|---|
| HTML5 & CSS 기본태그 (2)<b>굵게, sup윗첨자(지수표현)<i><hr/><ins><del>등 #005 (0) | 2021.03.02 |
| HTML5 & CSS 기본태그 제목태그 <h1><h3> ,<p><br> #004 (0) | 2021.03.01 |
| HTML5 & CSS 기초 : 외부 스타일 css파일 생성 및 적용 링크 link rel href #003 (0) | 2021.02.28 |
| HTML5 & CSS , javascript - braket 에디터 설치 및 확장기능 설치 #001 (0) | 2021.02.23 |




댓글