안녕하세요. 스마트 팩토리입니다.
HTML5 & CSS 기초 : 외부 스타일 css파일 생성 및 적용 링크 link rel href 에 대해 알아보겠습니다.

1. 외부 스타일 css파일 생성 및 링크

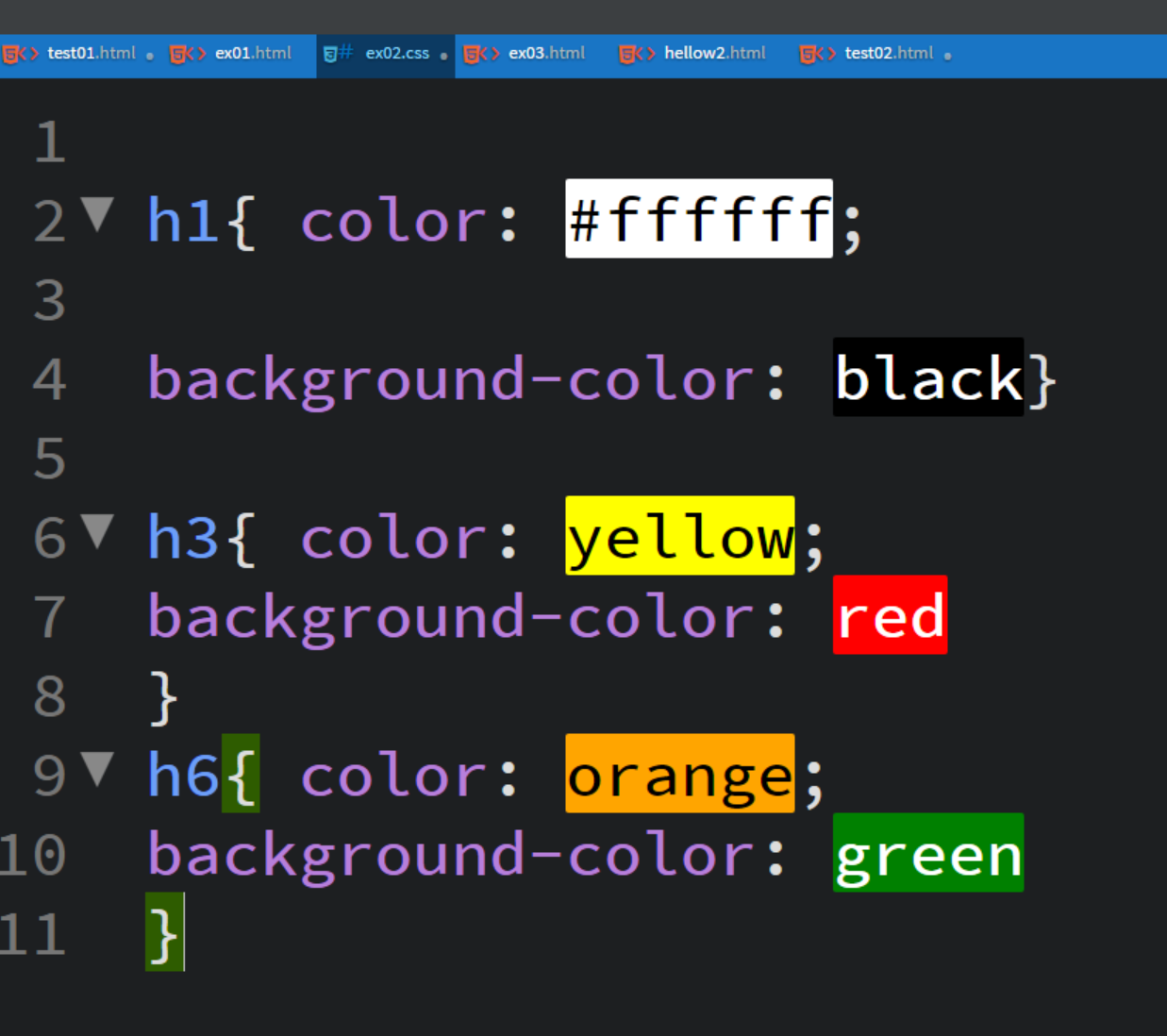
기존에 내부 스타일의 스타일 부분을 그대로 가져왔습니다. 내용을 추가 삭제는 작성자 마음대로 하면 됩니다.
글자색과 배경색도 직접 코드로 표시되면 배경색으로 나와서 바로 직관적으로 파악할 수 있습니다.
ex02.css파일로 저장합니다.
css파일은 html파일을 생성할 때와 동일하게 하면 css를 확장자로 사용합니다.

이와같이 동일한 내용도 확장자가 달라지면 따로 파일이 생성됩니다.

브라켓 에디터 안에 있는 리스트 구조에도 색깔로 따로 표시된다는 것을 알 수 있습니다.
-----------------------------------------
h1{ color: #ffffff;
background-color: black}
h3{ color: yellow;
background-color: red
}
h6{ color: orange;
background-color: green
}
------------------------------------------

--------------------
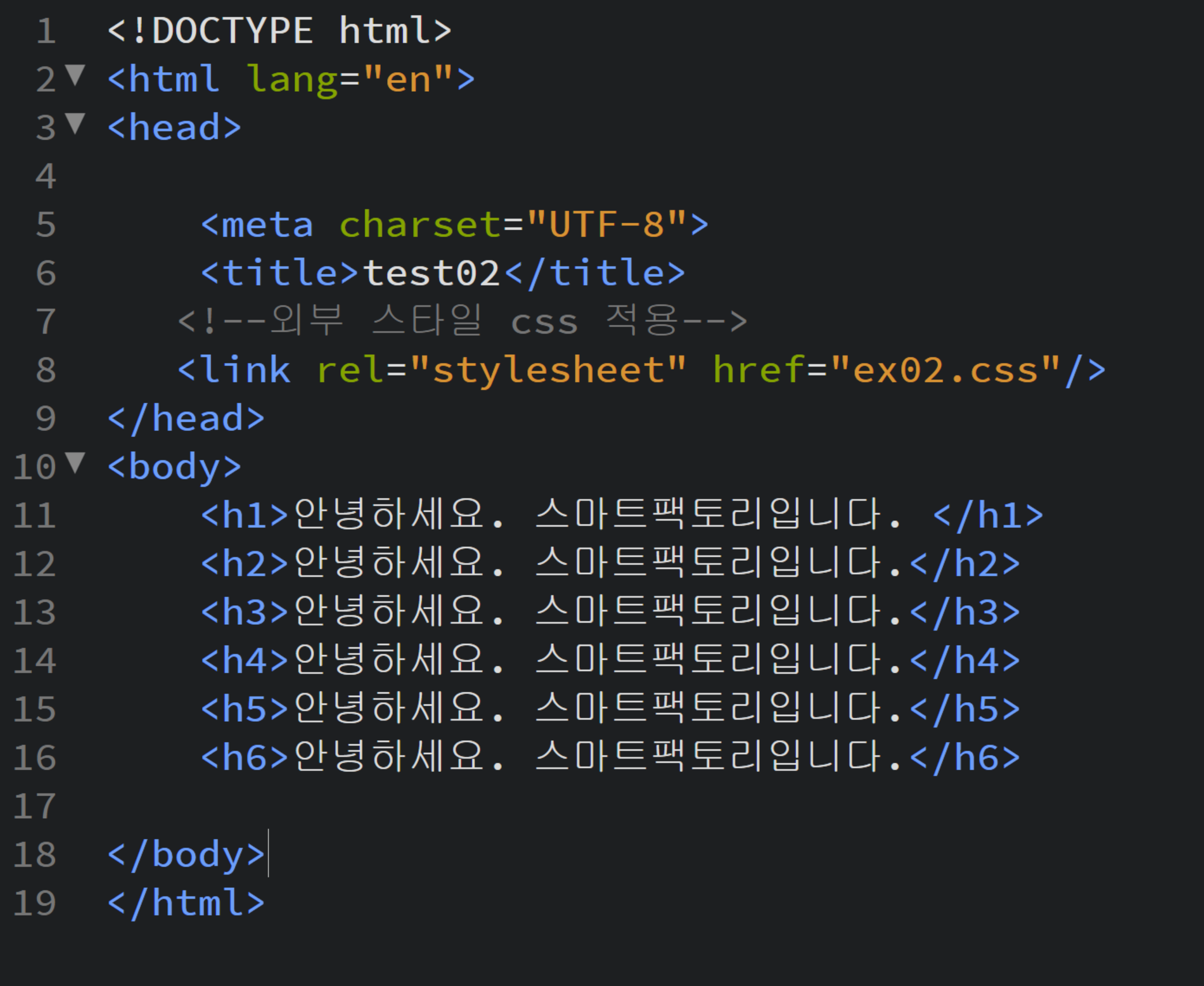
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test02</title>
<!--외부 스타일 css 적용-->
<link rel="stylesheet" href="ex02.css"/>
</head>
<body>
<h1>안녕하세요. 스마트팩토리입니다. </h1>
<h2>안녕하세요. 스마트팩토리입니다.</h2>
<h3>안녕하세요. 스마트팩토리입니다.</h3>
<h4>안녕하세요. 스마트팩토리입니다.</h4>
<h5>안녕하세요. 스마트팩토리입니다.</h5>
<h6>안녕하세요. 스마트팩토리입니다.</h6>
</body>
</html>
-----------------------------------------------
<link rel="stylesheet" href="ex02.css"/> 이번 포트팅의 핵심부분입니다.
링크 태그에 rel 다음에 stylesheet 이하 하이퍼링크 href를 적용함에 있어서 동일한 폴더 안에 있는 exo2.css 연동시켜서 적용된 것을 알 수 있습니다.
'Html5 & css' 카테고리의 다른 글
| HTML5 & CSS 기본태그 (앤퍼센트nbsp;) 공백을 만들어주는 특수문자 #006 (2) | 2021.03.03 |
|---|---|
| HTML5 & CSS 기본태그 (2)<b>굵게, sup윗첨자(지수표현)<i><hr/><ins><del>등 #005 (0) | 2021.03.02 |
| HTML5 & CSS 기본태그 제목태그 <h1><h3> ,<p><br> #004 (0) | 2021.03.01 |
| HTML5 & CSS 기초 : html 기본 구조와 실행 style, color #002 (0) | 2021.02.25 |
| HTML5 & CSS , javascript - braket 에디터 설치 및 확장기능 설치 #001 (0) | 2021.02.23 |




댓글